今回はtwitterの投稿をワードプレス(テーマ:AFFINGER6)に貼って中央へ配置する方法についてまとめます。
この記事を読んで分かること
- ツイートをワードプレブログに貼る方法 < 3ステップ >
- 貼った投稿を中央に配置する方法 < 2ステップ >
- ブログの表示速度を上げる方法
ツイートをブログに貼る方法 < 3ステップ >
ブログを書くときにtwitterの投稿を貼るという方法があります。こんな感じに↓
ブログを始めて早いもので4ヶ月が経ちました。
— はんおじ | 土木工事の書類屋目指す現場監督 (@hanpen_ozzy) December 10, 2022
どんな記事を書いたらPVが増えるのか悩む日々ではありますが、とにかく記事を書きながら学んでいこうと思っています😅
4ヶ月目の収益と反省・目標をまとめた記事をアップしましたのでお時間ある方見ていただけたら幸いです🥴https://t.co/zqciLwhhnz
日頃の気付きや報告などを日頃からtwitterに投稿しておき、ブログを書くときに使える投稿を貼り付けると臨場感が増して見てみたくなる記事になります。
では早速方法説明に入ります。
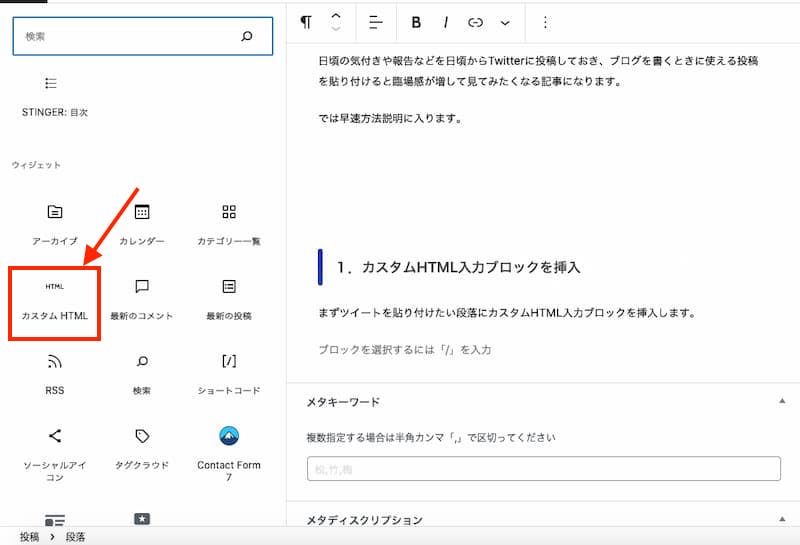
1.カスタムHTML入力ブロックを挿入
まずツイートを貼り付けたい段落にカスタムHTML入力ブロックを挿入します。

2.twitterを開きツイート埋め込み用HTMLをコピー
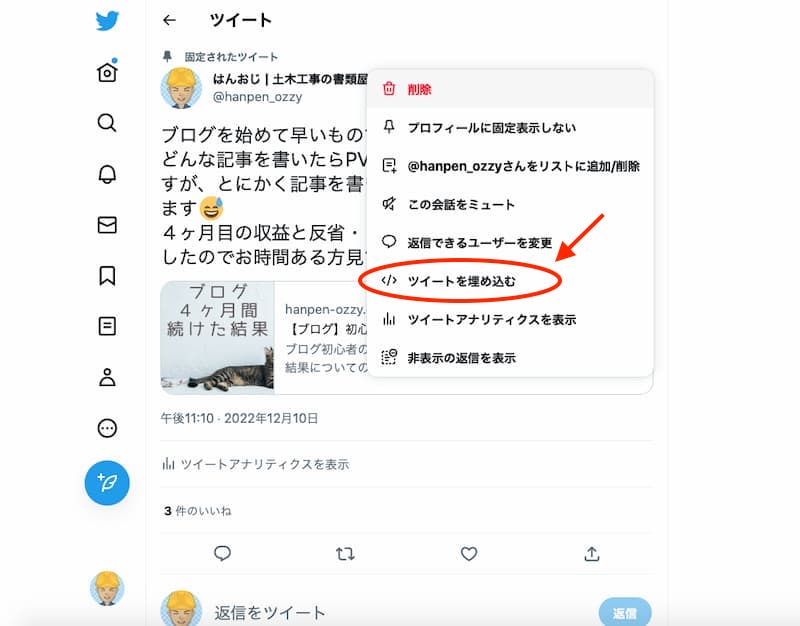
自分のtwitterを開き、貼り付けたいツイートの右上にある「・・・」の中から「ツイートを埋め込む」を選択。

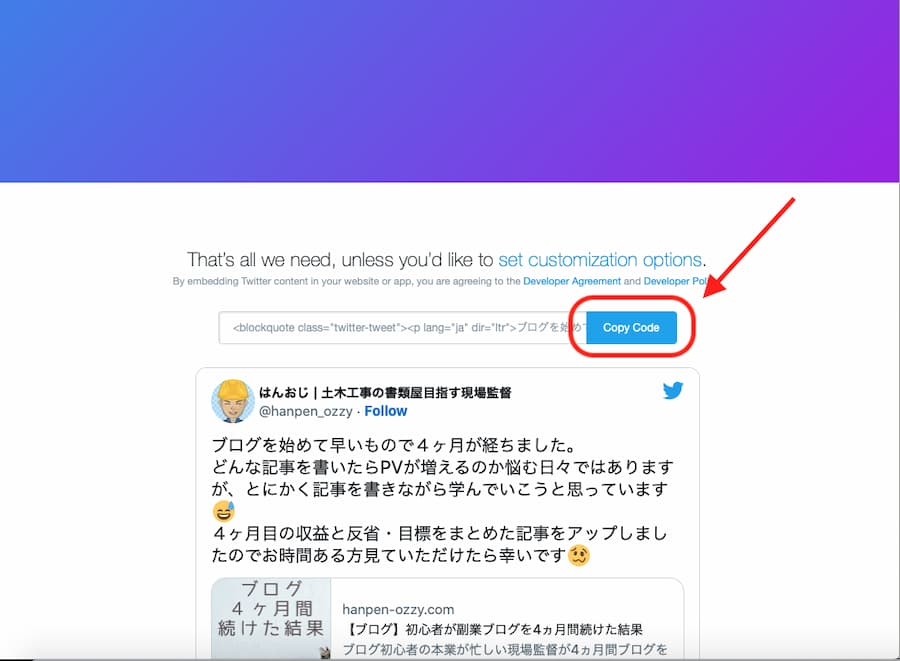
ツイートのHTMLが記載されたページが開くので「コピー」を押してHTMLをコピーします。

3.カスタムHTML入力ブロックにペースト
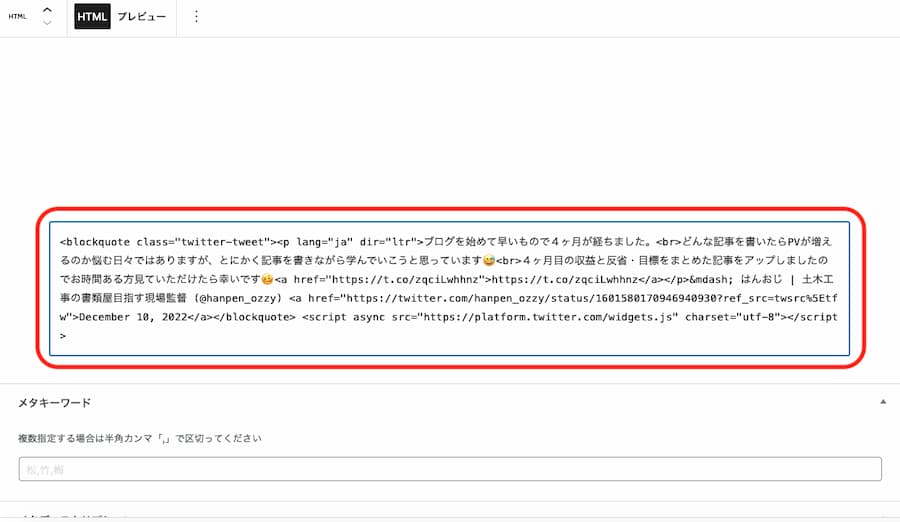
コピーしたHTMLをブログ編集画面のカスタムHTML入力ブロックにペーストします。

プレビューを開くとちゃんとツイートが貼り付けられていることが確認できます。

貼ったツイートを中央に配置する方法 < 2ステップ >
ツイートを貼り付けただけではツイート画面はセンターにはきません。また上部の編集ツールからセンター寄せを選んでもセンターにはきません。なぜでしょうね。
2ステップで解説します。
1.センター配置指示をするHTMLコードで挟む
ツイートを中央に配置するには下記のHTMLコードを使用します。
<div class="sns_center">
</div>上側のコードと下側のコードの間にTwitterでコピーしたHTMLコードを入力します。下記の通りです。
<div class="sns_center">
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">ブログを始めて早いもので4ヶ月が経ちました。<br>どんな記事を書いたらPVが増えるのか悩む日々ではありますが、とにかく記事を書きながら学んでいこうと思っています😅<br>4ヶ月目の収益と反省・目標をまとめた記事をアップしましたのでお時間ある方見ていただけたら幸いです🥴<a href="https://t.co/zqciLwhhnz">https://t.co/zqciLwhhnz</a></p>— はんおじ | 土木工事の書類屋目指す現場監督 (@hanpen_ozzy) <a href="https://twitter.com/hanpen_ozzy/status/1601580170946940930?ref_src=twsrc%5Etfw">December 10, 2022</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>このHTMLコードはメモ帳などに保存しておいてツイートを貼り付けるときには最初にこのコードを貼り付け、間にツイート埋め込みのHTMLコードを貼り付けると良いと思います。
2.ワードプレステーマへCSSコードを追加
次にワードプレスのテーマにCSSコードを追加していきます。これを行うことで先程入力したHTMLコードの指示が実行されるようになります。
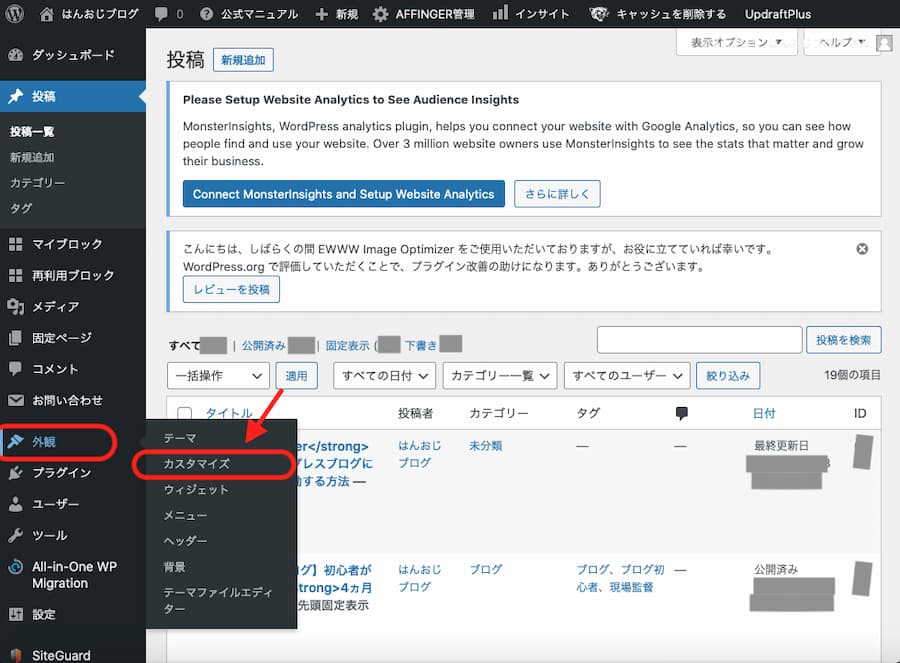
ダッシュボード画面の「外観」から「カスタマイズ」を選んでいきます。

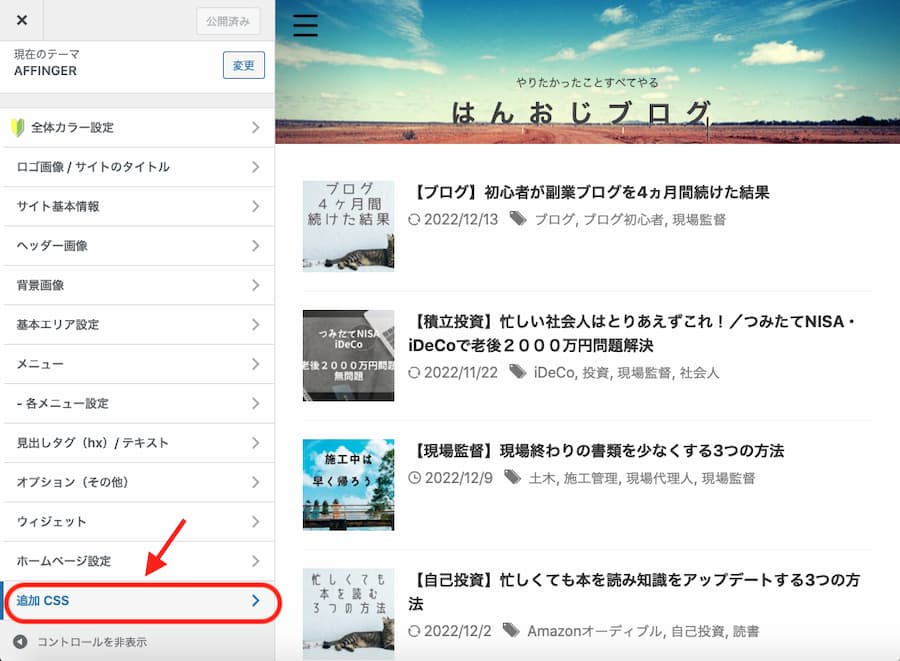
次にテーマのカスタマイズ画面の下にある「追加CSS」をクリック。するとユーザーの独自CSSを入力する欄が表示されます。

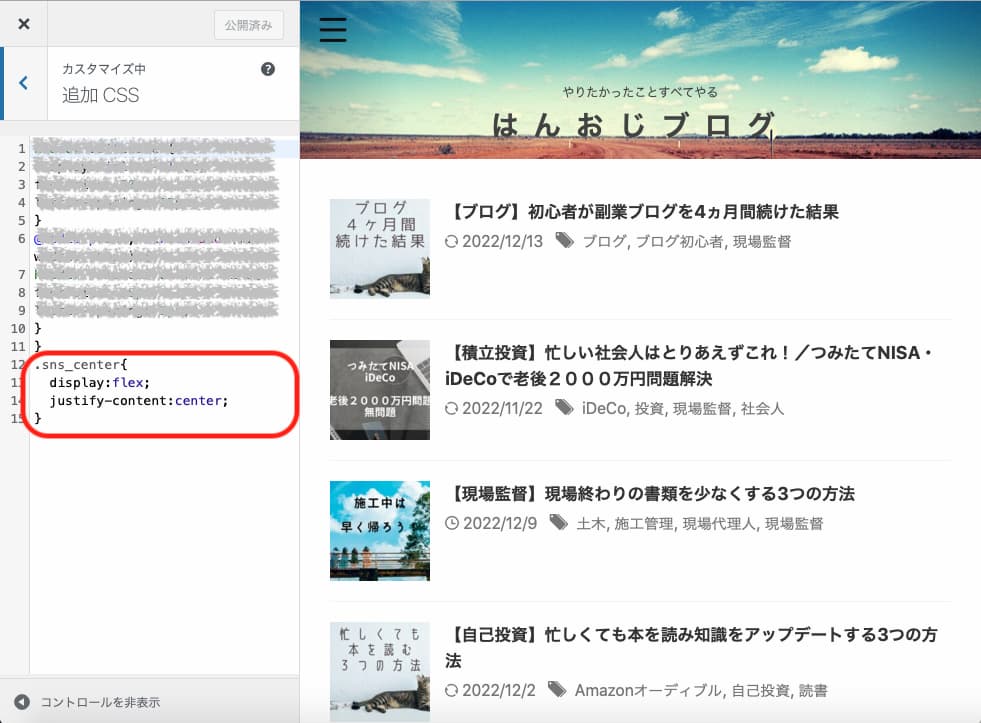
ここに上詰めで空いてる行に下記のCSSコードを入力します。(コピペでOK)
・sns_center{
display:flex;
justify-content:center;
}
もともと他のCSSコードが記載してあったらその下の行に入力すれば大丈夫です。
コピペできたら画面左上の公開ボタンを押して入力したCSSを保存します。
プレビューにて表示状態を確認すると先ほど貼ったツイートがセンターにきていることが分かると思います。
ブログの表示速度を改善する方法
結論としてはscriptタグ内の「async」を削除する。これだけです。
この方法は、ずーみーさんがツイートで教えてくれました。ありがとうございました。
ブログにTwitterを埋め込んでもページスピードがあまり下がらない方法がわかったのでシェア。Twitterの埋め込みコード内の「async」を削除するだけでOK✨✨✨
— ずーみー@高単価ブログ+起業 (@zoomy_nonbiri) December 10, 2022
改善前:<script async src=
改善後:<script src=
僕の場合は、PSIで59点から95点に改善しました。よろしければ参考にしてください!😀 pic.twitter.com/7ifwuooMDS
ブログの表示速度を上げることでGoogle検索順位を上げたり離脱率を下げる効果があります。
ツイートを貼り付ける時には下記のHTMLコードを入力しますが、下記のようにコード下部にスクリプトコードが入っています。このコード内から「async」を消すのです。

なぜ表示速度が上がるかというと、ワードプレスではウェブページの下の方の読み込みを遅くして最初に表示される画面の読み込み速度を速くする遅延ロードを採用しています。
これに対してツイート埋め込みHTMLコード内、スクリプトコードにある「async」は非同期処理を指示するコードなのでワードプレスの遅延ロードと重なってしまい、読み込み速度が落ちるというのが原因になります。
まとめ
今回はtwitterのツイートをワードプレスブログに貼り付け、センターに配置。さらにはブログの表示速度を上げる方法を紹介しました。
ツイートをブログに貼ることで臨場感が増して見やすくなりますし、ページの表示速度を上げることはGoogle検索順位にも影響すると言われていますし、ユーザーの離脱率を下げる効果もありますのでぜひ試してみてください。
この記事が見てくれた方の一助となるれば幸いです。
それでは今回はこのへんで。はんおじでした!

